App Store에 심사를 올렸다가 거부를 당했다.
많은 이유 중 하나가 나를 아주 불지옥에서 불타게 했는데, 그건 바로 kakao로그인...
App Store에서 요구하는 바는 kakao로그인을 할 때 외부링크를 통해 브라우저로 로그인 하는 것은 유저 경험에 부정적인 영향을 미친다는 것이다.
그리고 난 그 문제를 해결하다가 유저가 아니라 내가 미칠뻔했다...
왜냐하면 난 Supabase를 통해 로그인을 구현한 상태였고, 그 Auth와 kakao의 Auth를 따로 관리하는 것은 말이 안되는 일이었기 때문에 kakao와 Supabase의 인증을 내가 따로 해야하는 상황이었다.
그래서 찾고 찾다가,
https://miryang.dev/blog/how-to-use-kakao-login-js-sdk-with-supabase
Supabase에서 Kakao Login JS SDK를 사용하는 방법
Supabase에서 Kakao OIDC를 사용해서 카카오 로그인하기 | 미량의 개발 블로그, miryang.dev
miryang.dev
위의 블로그 글을 발견하고 드디어 해결할 수 있겠다는 희망을 품고 문제를 해결해보려 하였으나, 실패했다.
왜냐?
나는 api관련 지식 레벨이 허접이라서 key를 잘 몰랐기 때문이다.
위 글을 참조하면 카카오에서 인증 code를 받고 그 code를 supabase로 전달하고 인증을 받는 형태인것 같은데, 난 계속 에러가 났다.
에러 메세지는
AuthException (AuthException(message: Code verifier could not be found in local storage., statusCode: null, errorCode: null))
위와 같다.
아니, 나는 분명히 님들이 요구하는 key를 잘 맞춰서 전달하고 있다구요?! 하며 별에 별 방법을 다 써본지 약 3일차...
나의 갓갓 남편님이 해결책을 발견해주었다.

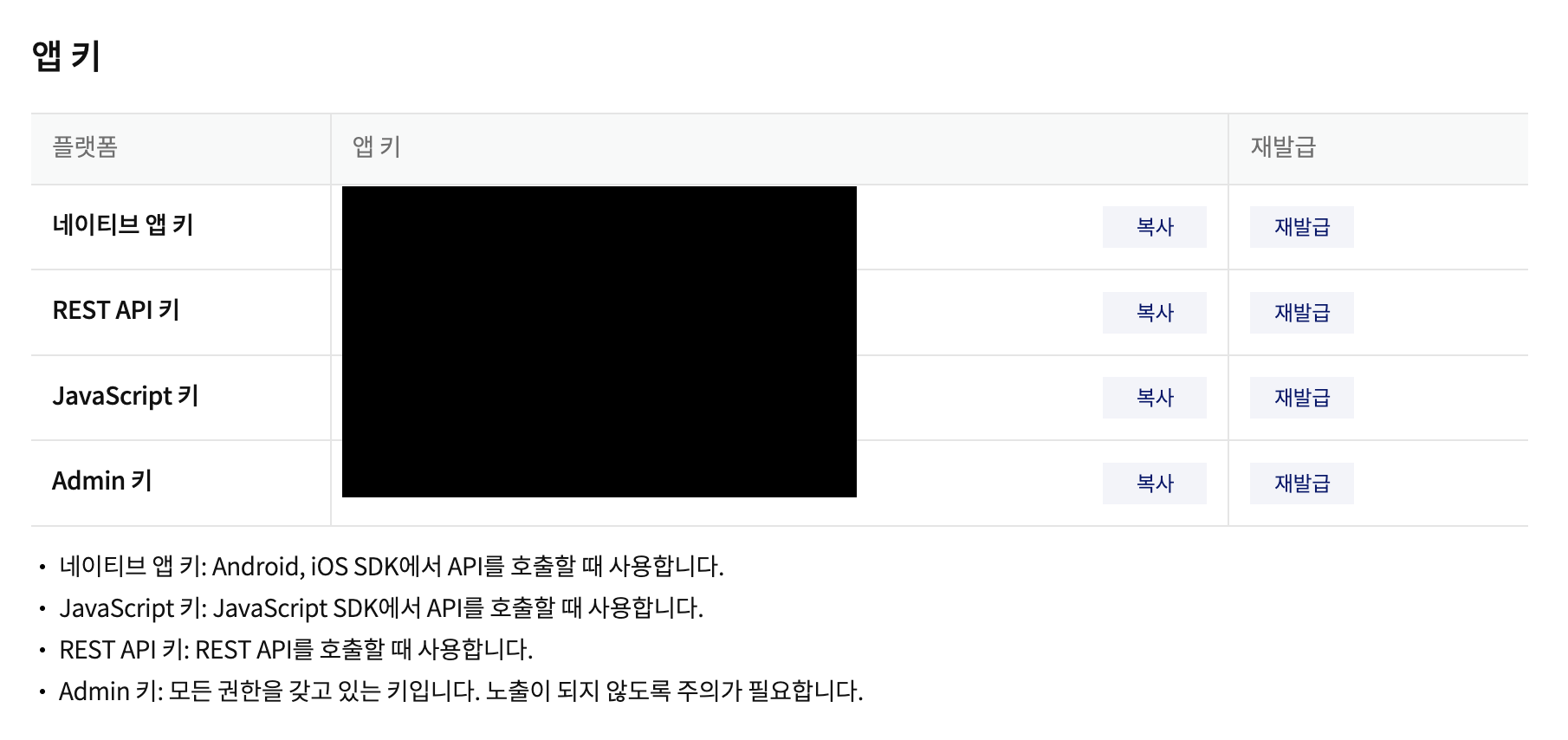
위의 이미지는 카카오에서 알려주는 key에 대한 정보인데, 여기에서 보면 분명히 'REST API'키가 있다.

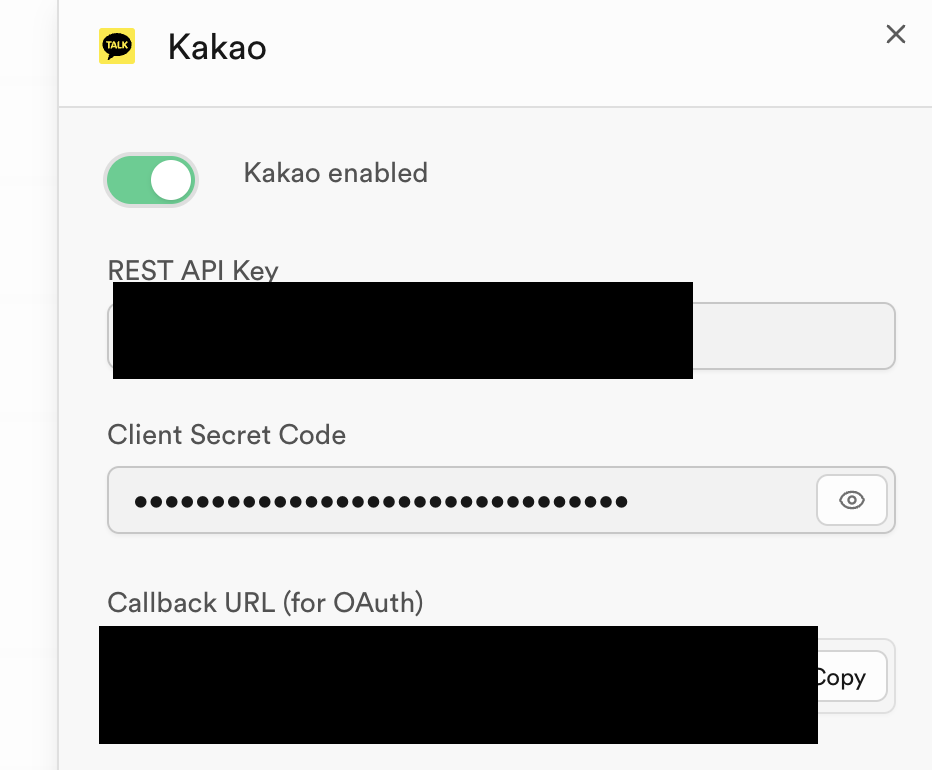
여기는 Supabase의 세팅인데 여기도 분명히 REST API Key라고 똑똑히 적혀있다.
그래서 난 철썩같이 이 둘을 믿었기에 카카오의 REST API Key를 Supabase에게 설정하고 전달하고 있었다.
하 지 만 !
내 믿음은 철저히 배신당했고 사실 저 REST API Key의 자리엔 네이티브 앱 키가 들어가야했다.
왜냐?
난 Flutter로 개발하고 있고 모바일이니까.
ㅋㅋㅋㅋㅋㅋ.... 왜, 왜 저따위(?)로 적혀있어서 사람을 이렇게 고통받게 한건지...
심지어 관련된 문서도 없고 설명도 없고 정보도 없었다. (LLM도 잘 모르더라...그럴 수 밖에 없지만)
물론 api와 key, 네트워크관련해서 좀 치는 사람이면 금방 해결할 수 있을 수도 있지만, 난 아니었다.
게다가 난 항상 공식문서를 잘 따라하는게 가장 좋은 방법이라고 믿었기 때문에 그저 따르기만 했다.
그렇게 내 3일은 증발했고 내 스트레스 수치는 임계점을 돌파했다.
혹시나 Flutter로 개발을 하는데 kakao 로그인 - Supabase 로그인 관련 문제에서 고통 받는 사람이 있다면 이 글이 도움이 되면 좋겠다.
'Supabase' 카테고리의 다른 글
| [Supabase] Edge-function에 DB에서 타입 가져오기 (0) | 2024.07.03 |
|---|---|
| [Supabase] Edge-function 스케쥴링, cron, guru (0) | 2024.07.03 |